
To pull or not to pull – That’s the question
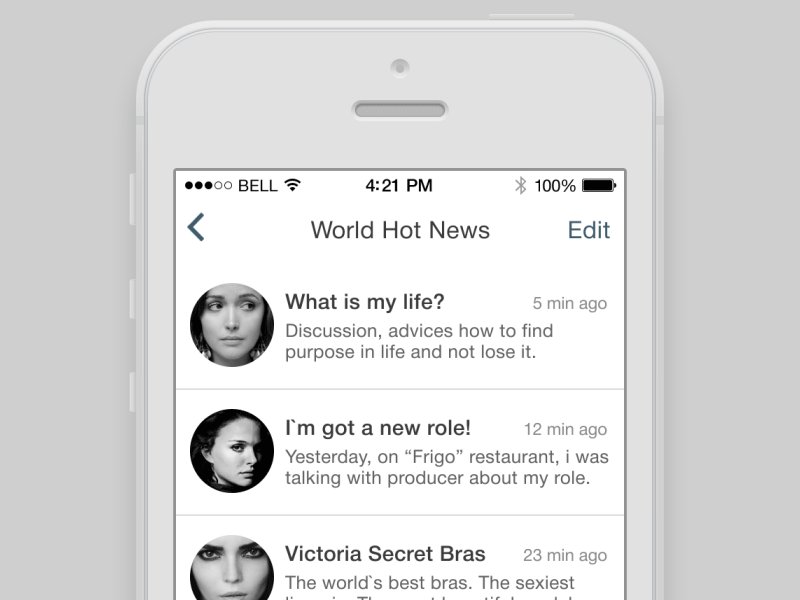
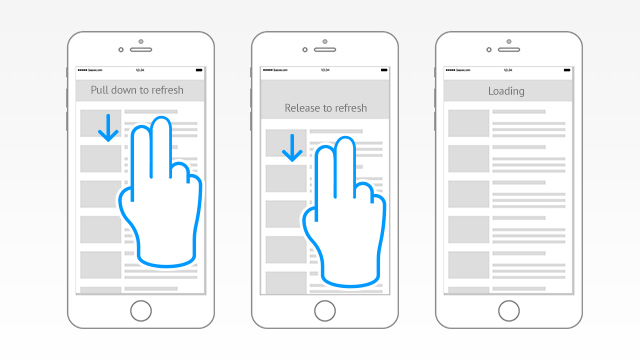
Für viele digital Natives ist der Wisch mit dem Finger zum unterem Ende des Screens um Seiteninhalt zu aktualisieren schon selbstverständlich. Die Pull-To-Refresh Geste hat sich vor allem auf Newsstreamseiten und -anwendungen fest etabliert – und das zurecht: Der Nutzer ist es gewohnt durch Scrolling zum Anfang der Seite zu den neusten Beiträgen zu gelangen. Die Pull-To-Refresh Action bedient sich diesem ganz natürlichen Nutzungsverhalten und bietet dem User durch ein zusätzliches „Pulling“ die Chance die neuen Inhalte zu steuern. Eine Informationsflut von sich stetig aktualisierenden Informationen kann der Nutzer verhindern oder zulassen: Der Nutzer entscheidet.
Pull-To-Refresh Action
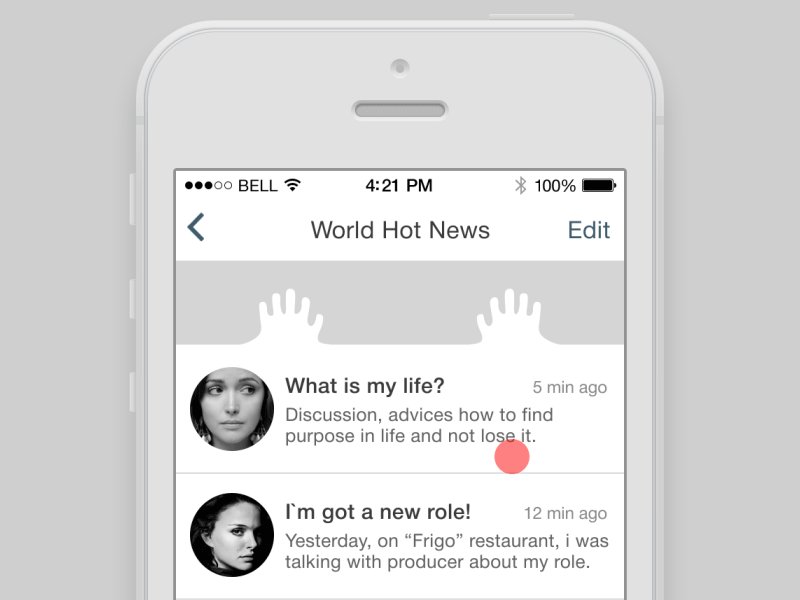
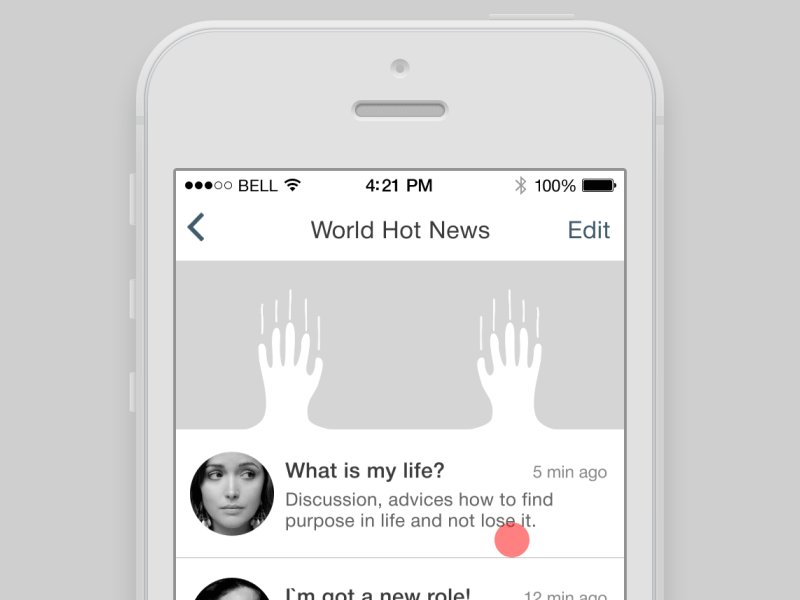
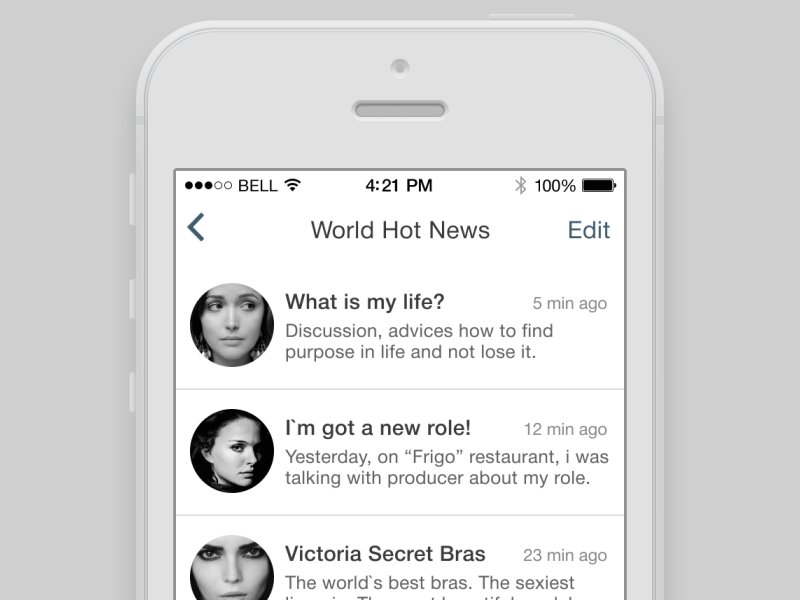
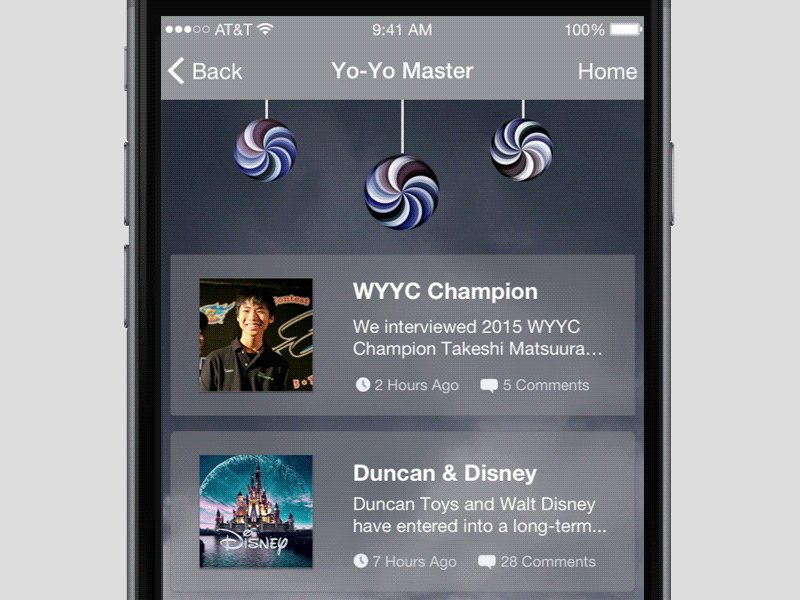
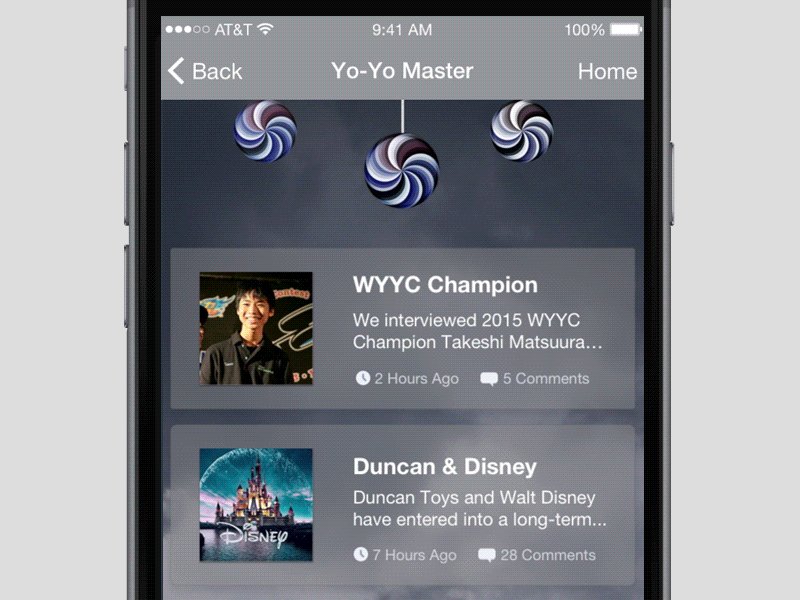
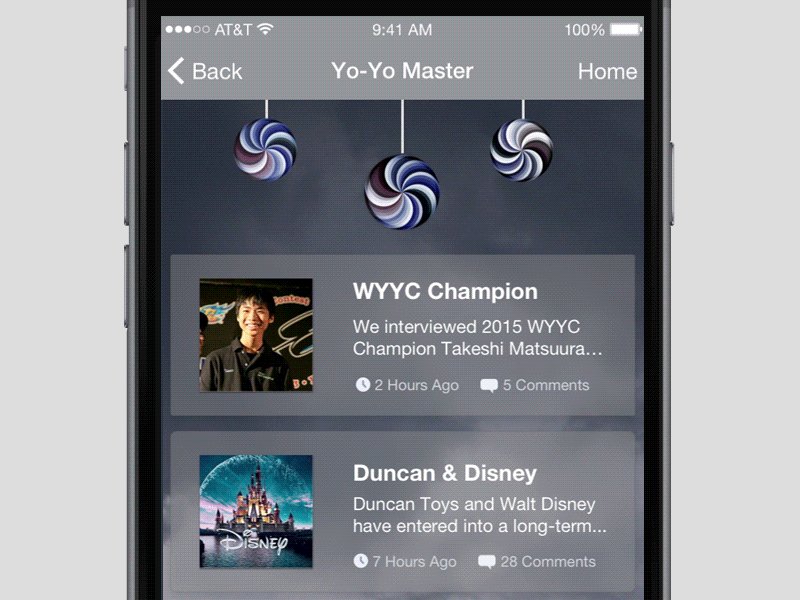
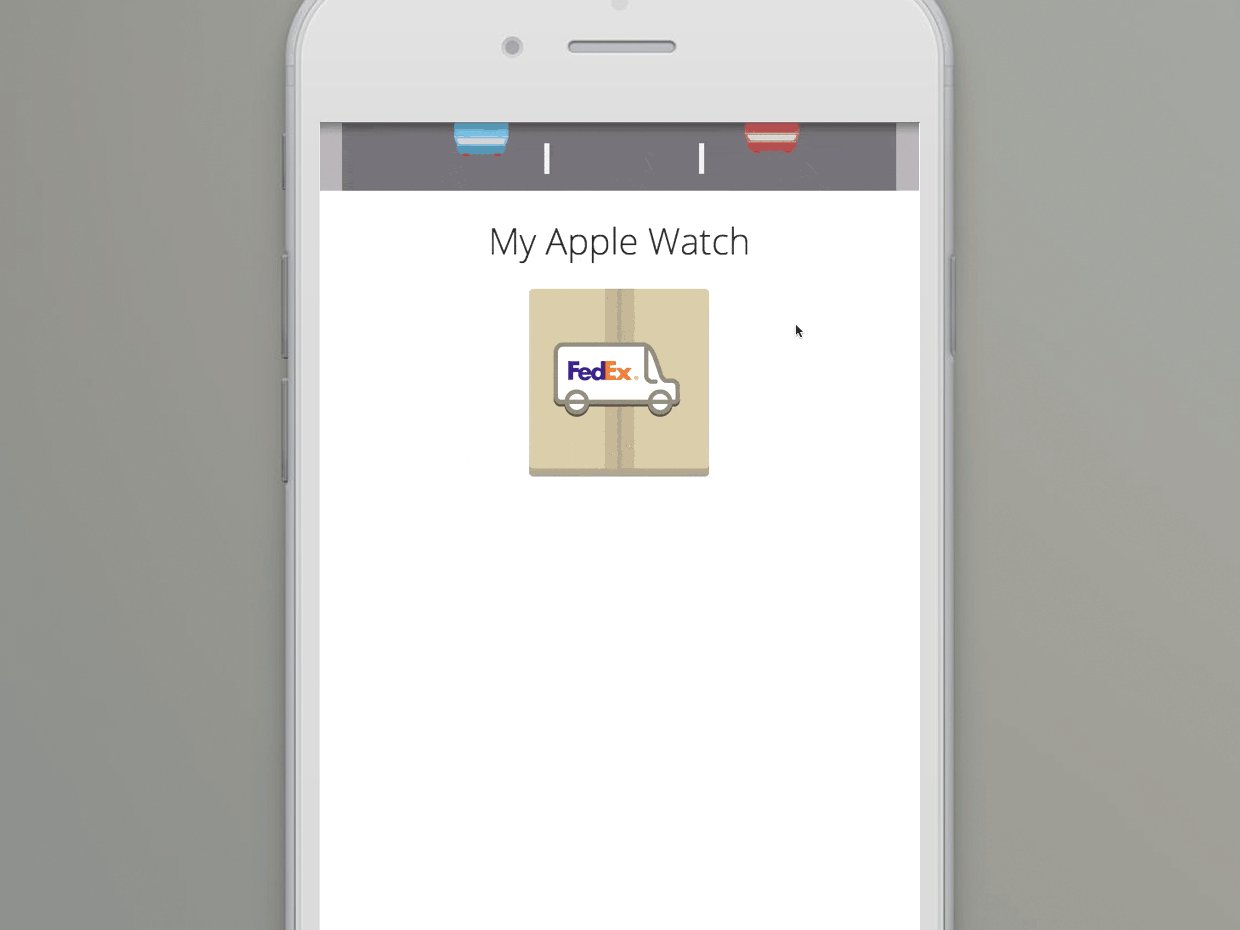
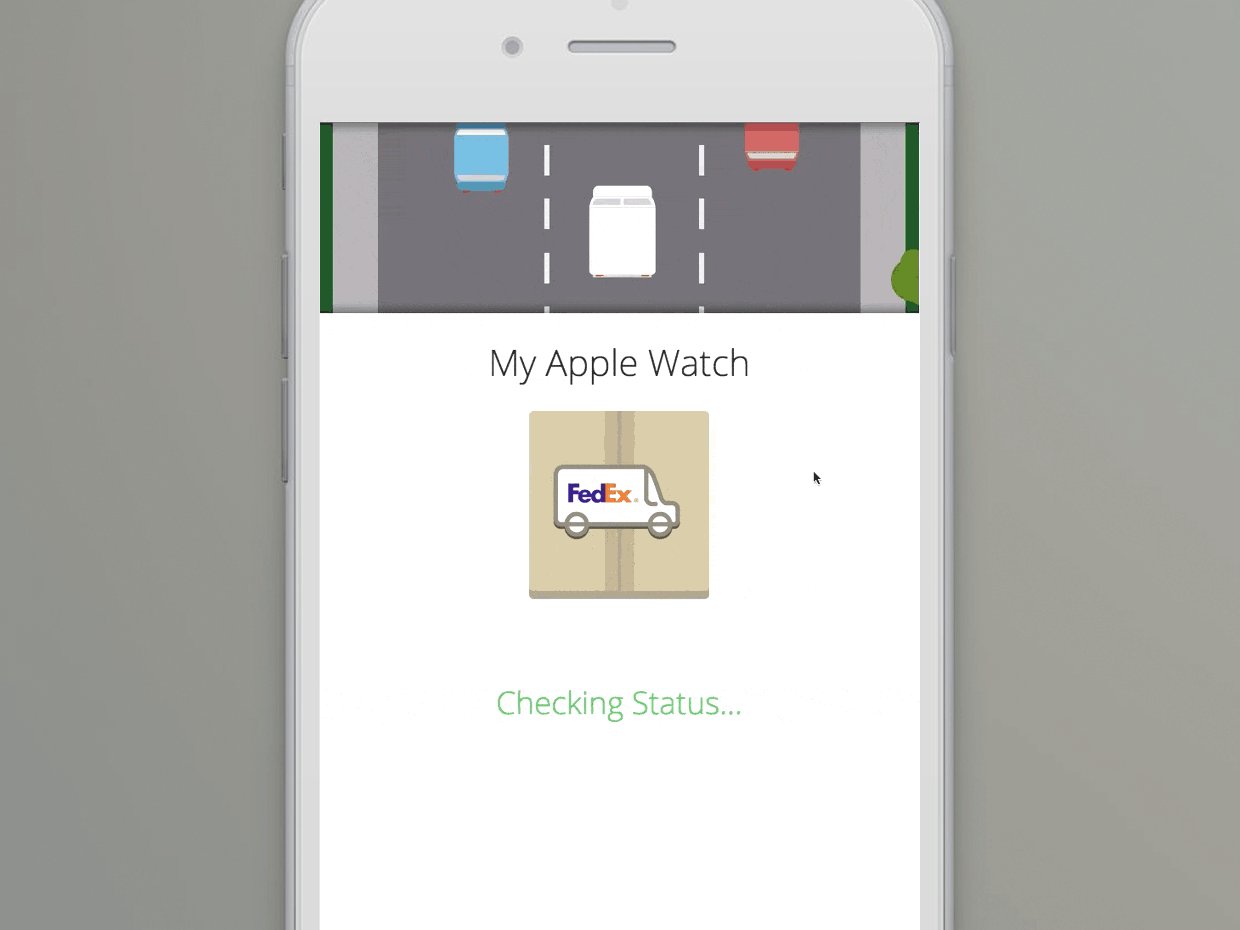
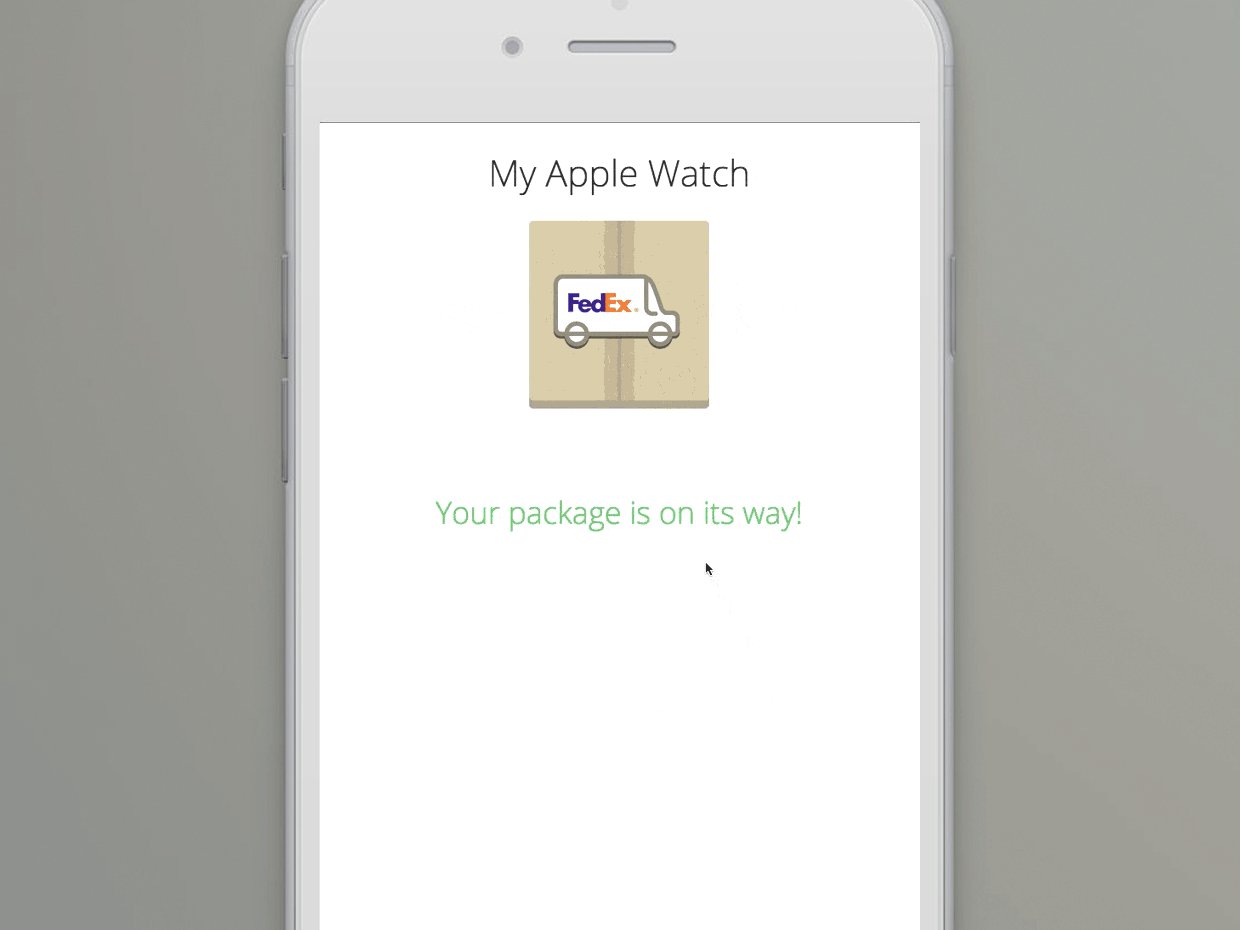
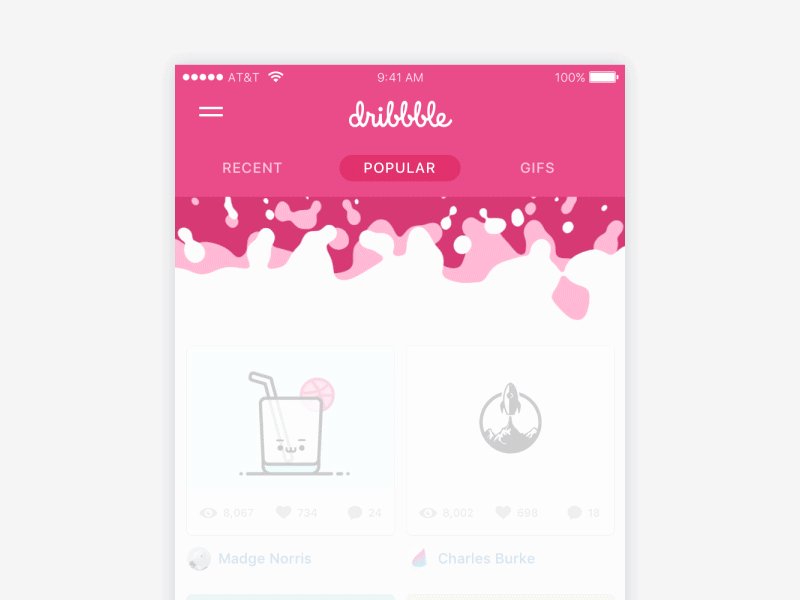
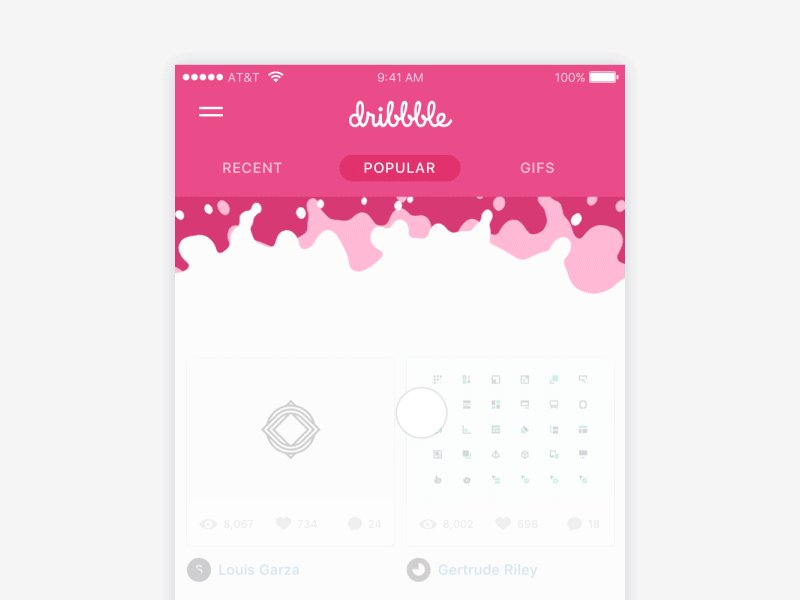
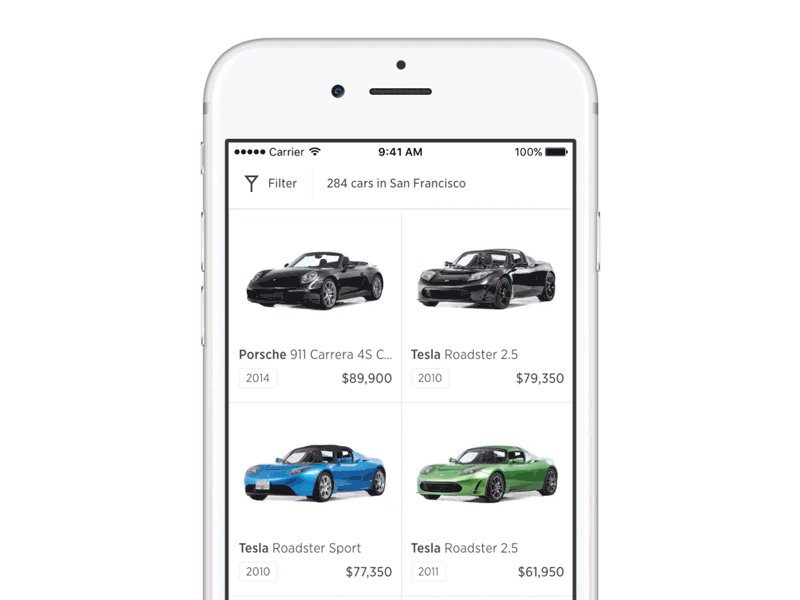
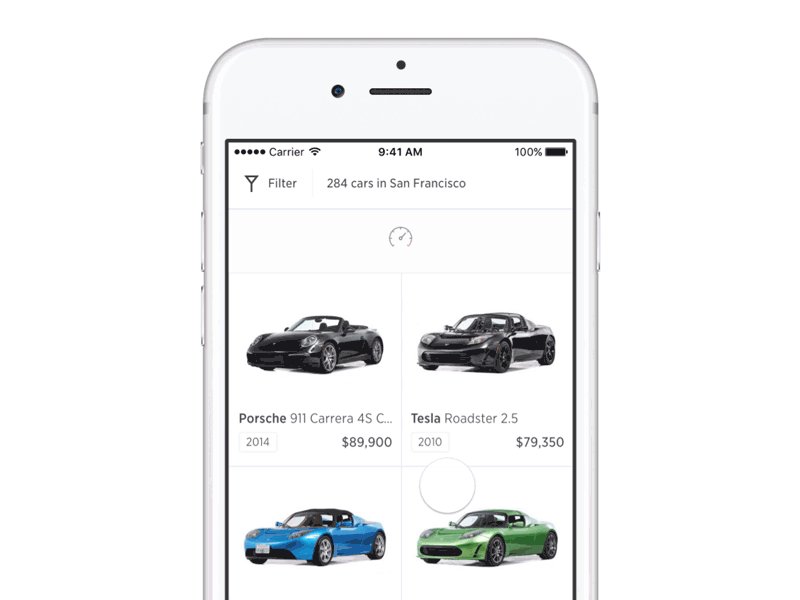
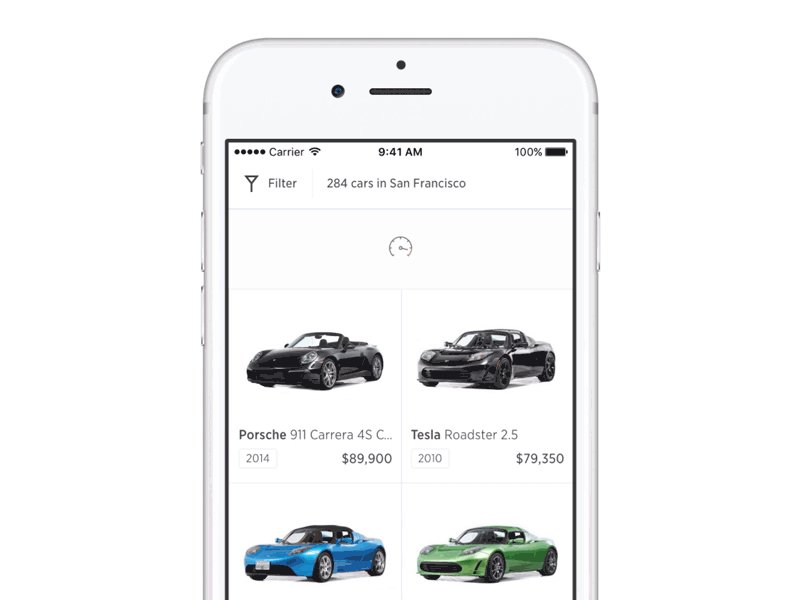
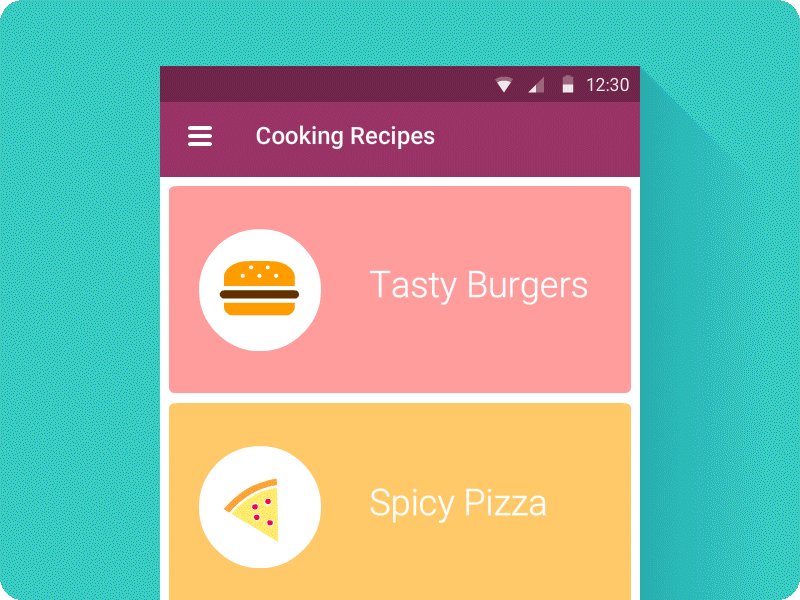
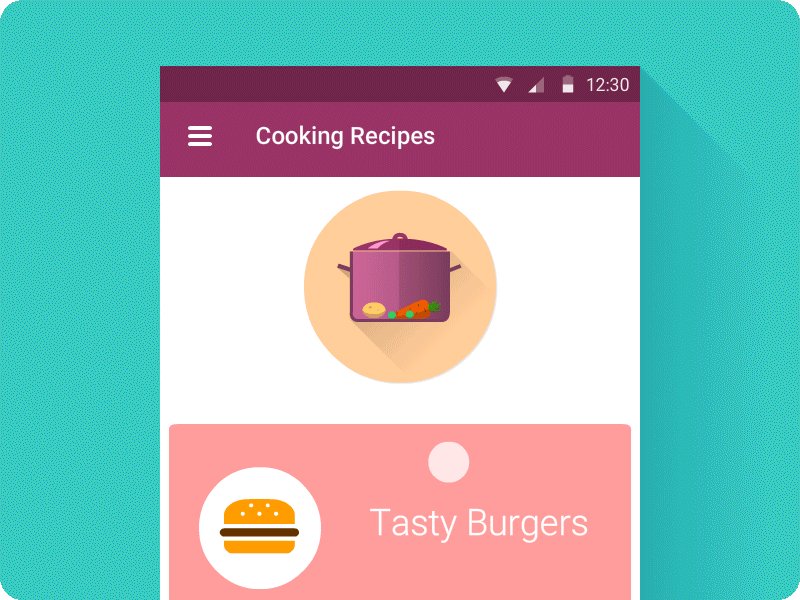
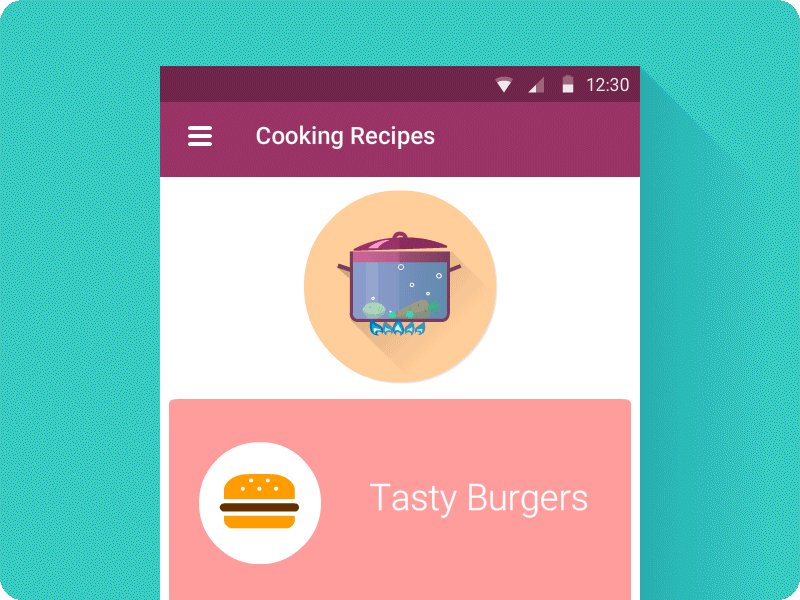
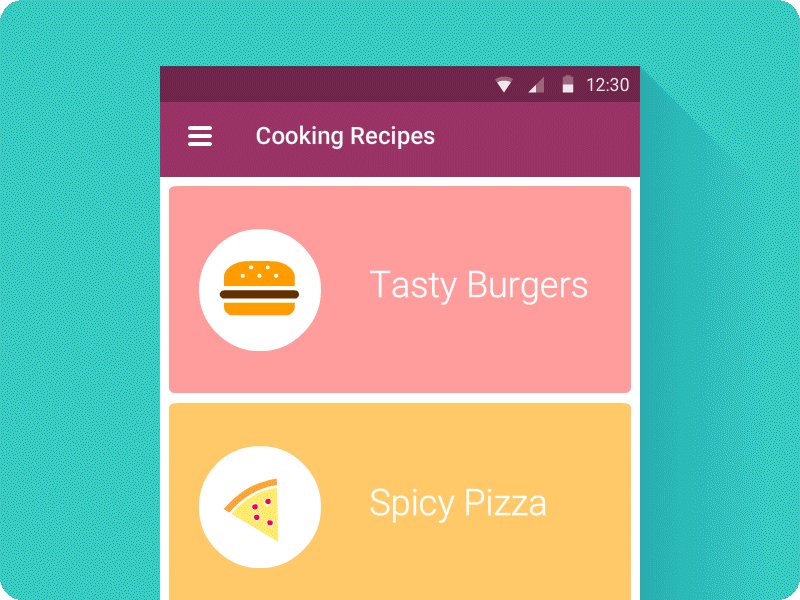
Die Pull-To-Refresh Action baut auf dem Pull-To-Refresh Prinzip auf. Mit dem Unterschied, dass hierbei eine integrierte Animation zum Vorschein kommt, sobald der Seiteninhalt durch einen Pull neu geladen wird. Nun erscheint im oberen Viertel eine Animation, die nachdem der Ladeprozess abgeschlossen wurde, wieder verschwindet.
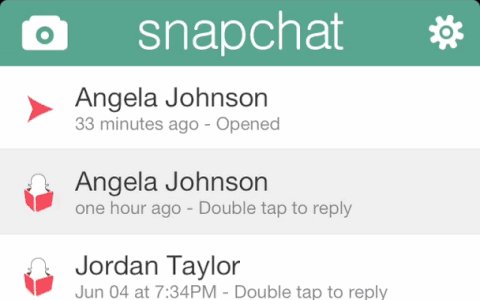
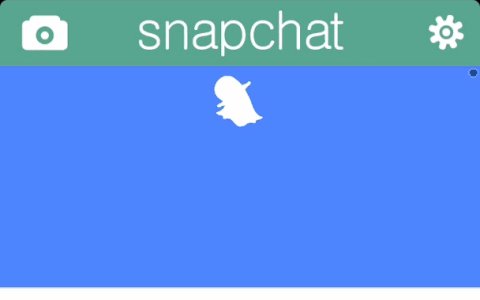
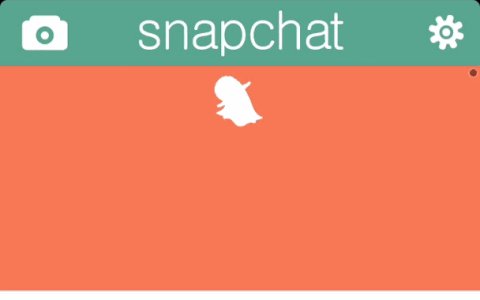
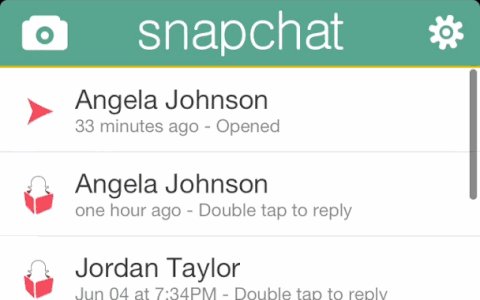
Innovator dieser Pull-To-Refresh Action ist die Applikation Tweetie unter Loren Brichter, welche später von Twitter übernommen wurde. In dieser App erschien zum ersten Mal ein solcher animierter Ladeprozess. Seither haben mehr und mehr Applikationen den Weg zu Pull-To-Refresh Actions gefunden. Snapchat arbeitet beispielsweise schon seit längerem mit einer Pull-To-Refresh Action. Die Grafik zeigt die Action vor dem Update Anfang 2017. Hier tanzt der kleine Snapchat Geist, während im Hintergrund bunte Farben aufleuchten. Aber auch bei dem neuen Update wurde am animierten Ladungsprozess festgehalten. Bei einem Pull mit dem Finger zum unterem Ende des Bildschirm, wird der typische Geist aufgerufen, der ein wenig später raketenartig im oberen Viertel verschwindet und dabei eine Regenbogenspur hinterlässt.

Auch klassischere mobile Webseiten greifen auf animierte Ladeprozesse zurück. Gmail lässt während des Refreshingprozesses eine kleine Kugel laufen, die sich in den Unternehmensfarben von Google verändert. Die Animation selbst variiert jedoch je nach Betriebssystem. Auf Androidgeräten dreht sich beispielsweise anstatt der Kugeln ein kleiner Pfeil.

Animierte Ladeprozesse für eine gelungene User Experience
Mittlerweile haben viele Designer Gefallen an einer solchen Animation gefunden und vor allem einen Mehrwert in dem Integrieren von GIFs in Apps erkannt. Denn die Animationen sind nicht nur amüsant und vielfältig, sondern verhelfen geschickt dabei die Wartezeit des Ladeprozesses zu überbrücken, ohne dass der User sich gelangweilt fühlt oder die App gar für zu langsam deklariert. Im Gegenteil: Je kreativer und einfallsreicher die Animationen, desto mehr User erfahren an dieser Stelle ein gelungenes Nutzungserlebnis.
Visuelles Feedback ist wichtig
Wartezeiten beginnen schon dann für den User, wenn er beispielsweise von einem Screen zum nächsten wechselt. Können Wartezeiten beispielsweise länger sein, so ist es erforderlich, dass das System dem Nutzer auch ein entsprechendes visuelles Feedback gibt. Auf diese Weise wird dem Nutzer zu verstehen gegeben, dass die Anfrage bearbeitet wird, also etwas passiert. Ein großes Thema in der Schaffung einer gelungenen User Experience, welches beinhaltet, dass der User stets über das informiert wird, was gerade passiert und dem Nutzer zu verstehen gegeben wird, dass die App korrekt funktioniert. Solange für den Nutzer ersichtlich ist, dass tatsächlich etwas passiert oder sich etwas verändert, wird diesem vermittelt, dass das System arbeitet. Liefert das System kein visuelles oder auditives Feedback, so kann es schnell geschehen, dass der User die App verlässt.
Durch das Einblenden eines animierten Systemfeedbacks, fühlen sich Nutzer abgeholt. Sie wissen, das System arbeitet und erhalten eindeutiges Feedback, was derzeit passiert. Gleichzeitig wird auf kreative Art versucht, das Feedback so zu gestalten, dass der Nutzer den Wartezeitraum mit Spaß verbindet. Viele User, die solche Animationen zum ersten Mal in Apps entdecken, wiederholen den Vorgang mehrere Male, da dieser Interesse beim User weckt und ihn Spaß beim Entdecken von Inhalten haben lässt.

Kreativität ist gefragt
Die Pull-To-Refresh Action ist ein großartiger Ort für Kreativität. Je nach Zielgruppe können die Animationen verspielt, wie beispielsweise bei Dribble oder Snapchat, sein oder aber auch reduziert wie bei der Gmail App, bei der ausschließlich auf eine kleine Animation der Farben des Google Logos gesetzt wird. Durch die Berücksichtigung der jeweiligen Zielgruppe kann dann eine zielgruppengerechte User Experience entstehen. Richtig eingesetzt, eignet die Pull-To-Refresh Action als Vermittler für verschiedene Systemzustände, wie zum Beispiel Content Updates, und liefert gleichzeitig nicht nur Systemfeedback, sondern kann darüber hinaus auch zu ein klein wenig Entertainment führen.