Bei der Entwicklung von Webseiten gibt es keine Alternativen zu CSS, auch wenn es sich dabei nicht immer um die eleganteste Lösung handelt. Je komplexer ein Layout, desto länger wird das Stylesheet und so können beispielsweise hinter einem Standard-Wordpress-Template ganz schnell über 2000 Zeilen Code stecken. Dieser Code vereinfacht das Handling des Projektes nicht unbedingt. Denn wie lautet noch einmal die wichtigste Entwicklerregel? Don’t repeat yourself!

Wer CSS kennt weiß, hier wimmelt es nur so an Dopplungen. Dies trifft insbesondere auf Farbcodes, Paddings und Margins zu. So macht beispielsweise jede weitere Farbe in unterschiedlichen Nuancen die Entwicklung einer Website unübersichtlicher und zieht sie unnötig in die Länge. Hacks, die der Cross-Browser-Fähigkeit dienen, tun ihr Übriges. Allerdings darf man CSS auch nicht zu viel abverlangen, denn es ist keine Programmiersprache.
Und genau hier kommt LESS ins Spiel und bessert nach. Man kann sagen, LESS ist eine schöne Sache. Es ist ein um Programmieroptionen erweitertes CSS, sozusagen eine Stylesheet-Sprache, welche CSS um Variablen, Funktionen, Berechnungen und Mixins erweitert. Die in LESS geschriebenen Codes werden in CSS3 kompiliert, was sowohl Server-seitig mit Node.js und Rhina, als auch Client-seitig (nur bei modernen Browsern) geschehen kann. Neben der Zeitersparnis und der geringeren Fehleranfälligkeit, sorgt LESS somit für weniger Code, der geschrieben werden muss und einen besseren Überblick im Projekt.

LESS Nutzung – Clientseitig vs. Serverseitig
Bevor man nun mit LESS starten kann, muss also zunächst zwischen der Server- und der Clientseitigen Nutzung unterschieden werden. Obgleich die Serverseitige Nutzung, die eindeutig bessere, bzw. Performancestärkere Variante darstellt, gibt es ebenfalls die Variante der Clientseitigen Nutzung. Im Folgenden geben wir zunächst eine kurze Anleitung zu den verschiedenen Möglichkeiten der Serverseitigen LESS-Nutzung:
I. LESS-Nutzung mit Console
-
-
- NodeJS installieren (https://nodejs.org/en/download/)
- LESS Compiler installieren ($ npm install –g less)
- LESS ausführen ($ lessc style.less style.css)
-

II. LESS-Nutzung mit File-Watcher im PHPStorm
In der Entwicklungsumgebung PHPStorm wird eine vereinfachte Möglichkeit zur Übersetzung von LESS geboten, welche in Verbindung mit FileWatcher u.a. zum komprimieren von LESS genutzt werden kann.
-
-
- Wie für die Console NodeJS und LESS installieren
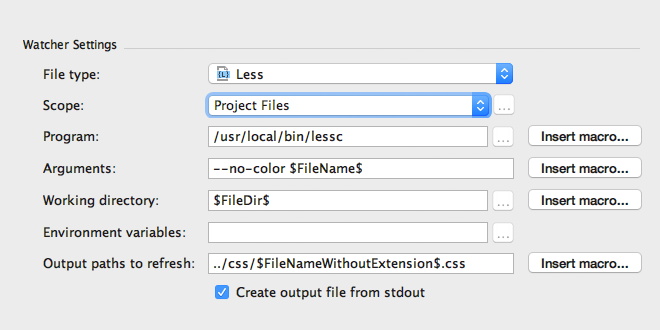
- In den Einstellungen unter Tools > File Watchers einen neuen Filewatcher für LESS hinzufügen
- Einstellungen überprüfen, denn sie sollten wie folgt aussehen:
-

III. Kompilierung mit lessphp
Für den Fall, dass kein Node.js auf dem entsprechenden Server installiert ist, bietet die Kompilierung mit lessphp eine attraktive Alternative. lessphp ist ein in PHP geschriebener Compiler für LESS. Benötigt wird hierfür mindestens eine PHP-Version 5.1. Unterschieden werden an dieser Stelle 3 Varianten:
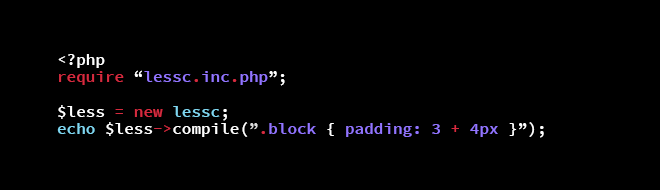
- 1. compile Methode -> Kompiliert LESS- in PHP-Code.

- 2. compileFile Methode -> Liest und erstellt eine Datei.

- 3. compileChecked Methode -> Funktioniert wie die compileFile Methode, kompiliert allerdings nur, wenn die Ausgabedatei nicht existiert, bzw. älter als die Eingabedatei ist.

Weiterführende Infos und eine genaue Erklärung gibt es hier.
Clientseitige Nutzung
Eine Alternative zur Serverseitigen Nutzung von LESS bietet wie bereits erwähnt, die Clientseitige Nutzung, bei der zunächst eine Javascript Bibliothek (less.js) eingebunden werden muss. Hierbei handelt es sich um eine Javascript Bibliothek zum kompilieren von LESS während der Laufzeit. Diese Variante sollte jedoch nur im Notfall eingesetzt werden, insbesondere da das CSS nicht gecached wird und bei jedem Aufruf automatisch neu generiert wird. Diese Variante sollte tatsächlich nur in Betracht gezogen werden, wenn keine Möglichkeit zur Serverseitigen Kompilierung gegeben ist.
Vor der Datei sollte unbedingt ein Stylesheet mit der Endung .less der gewünschten LESS-Datei anstelle .css eingebunden werden. Außerdem sollte bei rel auf die richtige Angabe geachtet werden, die Reihenfolge ist entscheident. Alle LESS Dateien die von Javascript übersezuz werden sollen, müssenvor der JS-Datei eingebunden werden. Dies sieht entsprechend wie folgt aus:

Da LESS auf den klassischen Syntaxregeln von CSS basiert, können bei dem sich anschließenden Aufbau auch normale Stylesheets eingebunden werden. Der ausschlaggebendste Vorteil von LESS sind jedoch die hohe Anzahl an vielfältigen Features, welche im folgenden Abschnitt näher beschrieben werden.
Variablen
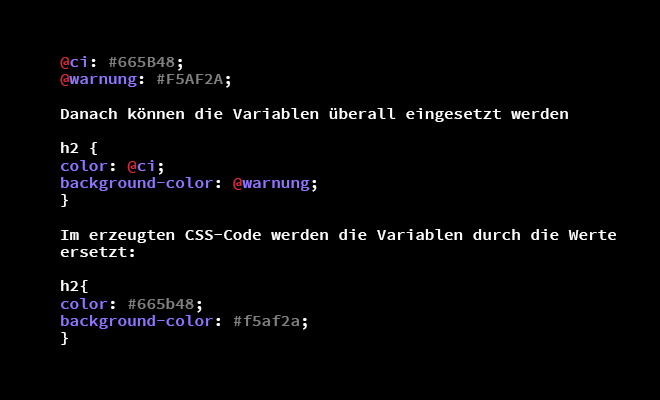
Mithilfe von LESS lassen sich sogenannte Variablen für das gesamte Stylesheet definieren und entsprechend abrufen. Dieses ist vor allem für Farben, Abstände und Schriftgrößen sinnvoll, welche im Laufe des Codes häufiger auftauchen. Die Variablennamen werden lediglich mit einem @ gekennzeichnet, Zuweisungen erfolgen CSS-üblich mithilfe eines Doppelpunktes. So lassen sich in einem Schritt einzelne Farbwerte ändern, ohne die bisherige lästige Suchen-und-Ersetzen-Routine.

Mixins
Mixins sind ähnlich anzusehen wie Funktionen in anderen bekannten Programmiersprachen. Im Vergleich zu den Variablen, werden bei Mixins ganze Klassen übergeben, bei denen auch Parameter mitgeschickt werden können. Auf diese Weise werden lästige Mehrfachdefinitionen, welche typischerweise bei der Entwicklung anfallen, vermieden. Diese Funktion zeigt ihren Nutzen besonders bei Elementen, die zahlreiche Eigenschaften mit Vendor-Prefixen enthalten. Außerdem können mithilfe von Mixins die Variablen der Klassen parametisiert gesetzt werden, sodass bei Bedarf andere Ergebnisse erzielt werden können.
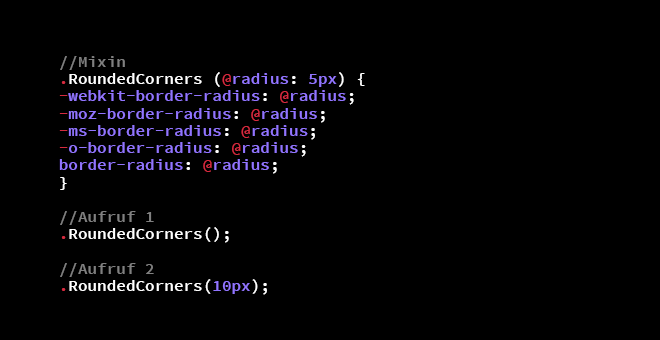
Zum besseren Verständnis folgt an dieser Stelle ein Fallbeispiel:

Mixins haben einen Namen der mit einem Punkt beginnt. In unserem Fallbeispiel handelt es sich dabei um .RoundedCorners für abgerundete Ecken. Des Weiteren können Mixins Variablen mitgegeben werden, wie in diesem Fall @radius. Diesen Variablen kann (muss jedoch nicht) ein Standardwert gegeben werden, hier zu erkennen als 5px. Mehrere Parameter können ganz simpel kommasepariert angegeben werden. Sobald ein Standardparameter angegeben ist muss dementsprechend kein weiterer mit angegeben werden.
In unserem Fallbeispiel würden beim ersten Aufruf ein Radius von 5px und im zweiten von 10px generiert werden.
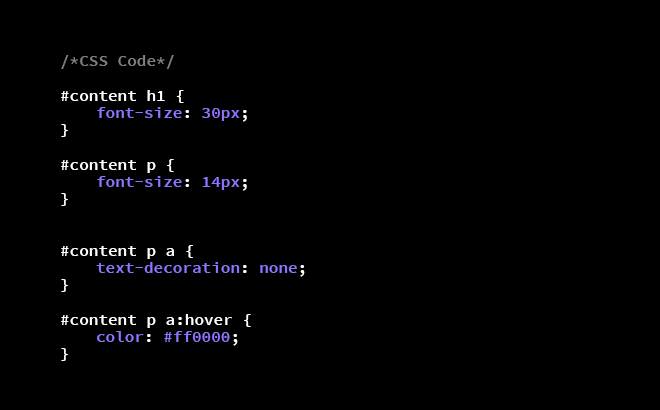
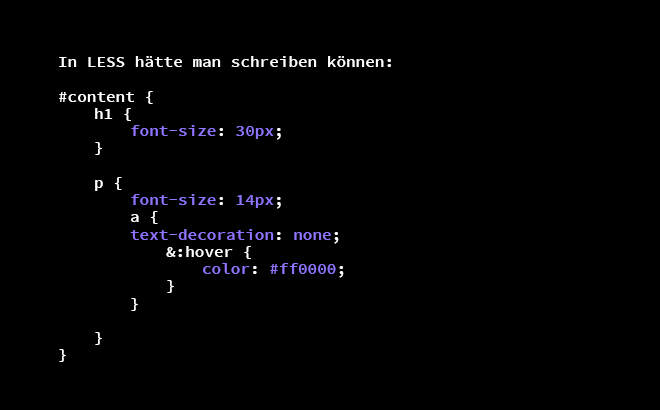
Geschachtelte Anordnung von CSS
Ein weiterer Vorteil von LESS besteht darin, dass Selektoren ineinander verschachtelt werden und so eine bessere Übersicht im Code geschaffen wird. Dies fördert neben einer verbesserten Les- und Wartbarkeit des Codes vor allem die Sicherheit. Der entwickelte Selektor wird durch die entstandene Verschachtelung vor allem vor Überschreibung oder Zerstörung durch andere Stylesheets geschützt.


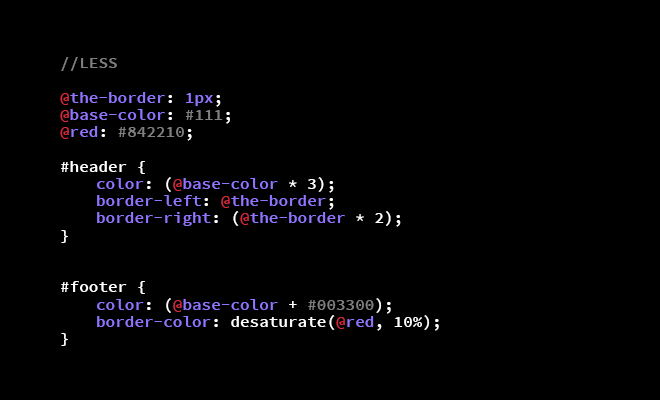
Mathematische Operationen
Für den Fall, dass Werte innerhalb des Stylesheets proportional zueinander sind, können mit den sogenannten Operationen Werte addiert, subtrahiert, multipliziert und dividiert werden. Dieses betrifft sowohl Pixel-, Prozent- und VW-Werte als auch Farben, sodass die Möglichkeit besteht, eine komplexe Beziehung zwischen den Werten verschiedener Elemente aufzubauen.



Tipps, Tricks & Best Practises für ein style.less
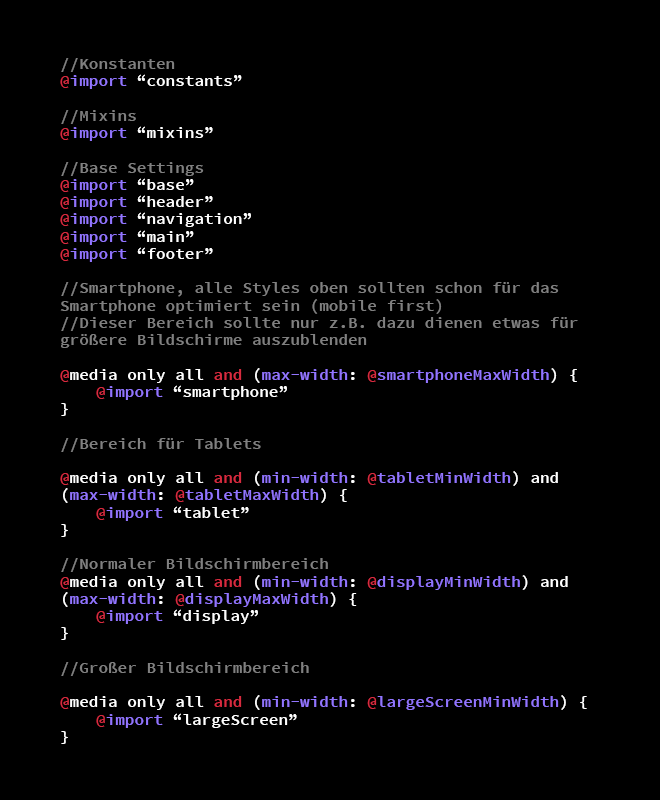
Für eine bessere Übersicht empfiehlt sich das Auslagern von Konstanten, Mixins und Mediaqueries. Der Vorteil besteht darin, dass sich die Konstanten und Mixins dann in einer Datei befinden. Sie werden automatisch bei Änderungen wesentlich schneller gefunden, können effektiver ausgetauscht oder angepasst werden und die eigentliche Styles-Datei bleibt möglichst schlank und übersichtlich. Je nach Projekt sollte die Datei in sinnvolle Bereiche unterteilt werden, wie das folgende Beispiel zeigt:
- base.less: Standards wie Überschriften
- header.less: Header
- navigation.less: Menü
- main.less: Contentbereich
- footer.less: Footer
Bei Mediaqueries macht es erst ab einer bestimmten Größe Sinn, diese ebenfalls in die Datei auszulagern. Zur Bewahrung der Übersicht, sollte dieses auch definitiv gemacht werden. Entweder. Eine Ausnahme stellen hierbei die Smartphone Styles dar. Da in der Regel mobil eine andere Navigation ausgeliefert werden kann, sollte man sich an dieser Stelle überlegen, ob die allgemeine less-Datei für alle Smartphone Styles in der Hauptdatei (in diesem Fall styles.less) oder in einer speziellen Datei der Smartphone-Navigation angelegt werden soll, sodass letztere dann in der navigation.less-Datei eingebunden werden muss.

Fazit
Grundsätzlich bietet LESS keine Funktionen an, die nicht auch durch CSS erzeugt werden können. Die Zeitersparnis ist allerdings enorm und auch die deutlich kompaktere und verbesserte Lesbarkeit der Codes wird aufgrund der dynamischen Funktionen ermöglicht. Dies rentiert sich besonders bei größeren Projekten. Ebenso können mithilfe von Variablen und Funktionen, Verhältnisse zwischen Elementen hergestellt werden, ohne dass komplizierte Berechnungen immer wieder eigenständig wiederholt und umständlich im Stylesheet eingebunden werden müssen. Ob man es tatsächlich braucht, sollte jeder für sich selbst entscheiden, wir finden aber: LESS ist cool!