Es gibt sowohl objektive als auch subjektive kulturelle Einflussfaktoren. Während die subjektiven Einflüsse auf die psychologischen Eigenschaften, wie beispielsweise Verhaltens- und Denkweisen, Überzeugungen, Glaubensvorstellungen und Werten basieren, konzentriert sich dieser Artikel verstärkt auf vier potenzielle objektive kulturelle Einflüsse.

#Farbe
Um Stimmungen zu erzeugen oder festgelegten Corporate Identity Guidelines zu folgen, werden in Web- und App-Projekten bestimmte Farbwelten eingesetzt. Diese Farben spielen nicht nur eine entscheidende Rolle, sondern haben ebenfalls verschiedene Bedeutungen, die gezielt genutzt werden, um Aktionen zu definieren, zu verdeutlichen oder hervorzuheben. Farben werden von Designern nicht nur für Hintergründe eingesetzt, sondern ebenfalls für einzelne Flächen, Bilder, Links, Icons und vielen weiteren Elementen. Designer müssen in der Designphase jedoch lernen, die verschiedenen Bedeutungen und Präferenzen der Zielgruppe zu berücksichtigen.

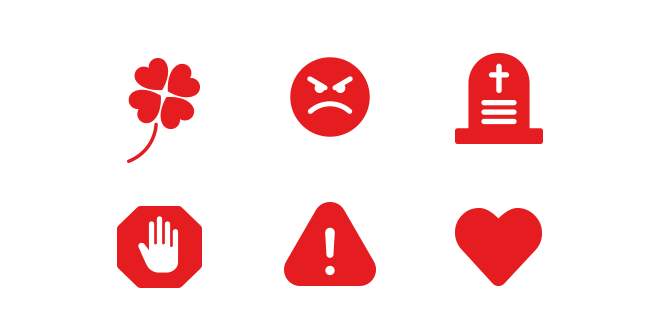
Beispielsweise hat die Farbe Rot verschiedene Bedeutungen für verschiedene Menschen: In China verbindet man mit dieser Farbe Glück und Fröhlichkeit. Für Japaner bedeutet diese Farbe eher Wut oder Zorn und sie verbinden damit auch Bedrohungen bzw. wollen mit Rot zum Ausdruck bringen, dass Gefahr droht. In Ägypten hingegen wird mit Rot der Tod assoziiert. Amerikaner verstehen Rot als Warnfarbe und Stopp-Signal. Auch in Deutschland werden diese zwei Attribute mit der Farbe Rot verbunden, allerdings verbinden Deutsche mit dieser Farbe auch die Liebe. So kommen allein durch insgesamt fünf Nationalitäten sechs verschiedene Bedeutungen zustande. Daher muss innerhalb der Designphase eines Projektes, dessen Zielgruppe mehrere Nationen betrifft, das Einsetzen von verschiedenen Farbwelten genauestens auf die Zielgruppe abgestimmt werden.
Somit ist es unumgänglich seine Zielgruppe im Vorfeld zu identifizieren, um Fehlentscheidungen bei der Farbwahl für das Design eines Systems oder Produktes zu vermeiden.
#Methapern und Symbole
Metaphern, die „out of context“ eingesetzt werden, sind meist sehr offen interpretierbar und führen häufig zu Fehlinterpretationen. Das „Mein Computer“-Icon von Microsoft Windows erzeugte oft Verwirrung, da dieses Icon teilweise der Bedeutung „Eigentum“ bzw. „Besitz“ zugeordnet wurde. Allerdings ist die heutige Arbeitswelt sehr häufig mit PCs ausgestattet oder man setzt sich in eine Bibliothek an einen öffentlichen Rechner. Hier trifft die Thematik „Eigentum“ nicht zu. Zudem wird in manchen Kulturen die Idee des Wiederherstellens von Objekten, die ich bereits gelöscht habe nicht verstanden, da es als unlogisch und degradierend gilt.

Alan Cooper, Buchautor und Interaktionsdesigner für Soft-, Hardware und webbasierte Anwendungen, steht dem Einsatz von Metaphern in User Interfaces kritisch entgegen. Er beharrt darauf, dass nach einer guten Metapher zu suchen der Suche nach einem Dinosaurier auf welchem man zur Arbeit reiten kann gleichkommt. Allerdings gibt es viele Metaphern, die bereits antrainiert bzw. als gelernt gelten und daher die Benutzung erleichtern. Dennoch sollte vor dem Einsatz auch bei der Auswahl nach geeigneten Metaphern der kulturelle Hintergrund der Zielgruppe berücksichtigt werden, um mögliche auftretende Missverständnisse im Vorfeld zu vermeiden.
Ähnlich verhält es sich mit Symbolen, genauer gesagt mit tierischen Symbolen, welche nur mit Bedacht ausgewählt werden sollten. Nicht in jedem Land werden Computer beispielsweise mit einer Maus gesteuert. Des Weiteren gelten Hunde im deutschen Raum als Gefährten, in anderen Kulturen jedoch als unrein oder auch als Nahrung. Ein weiteres Beispiel ist die Eule. Hier in Deutschland wird das Tier mit Weisheit und Intelligenz verbunden, während in die Eule in China für Brutalität und Dummheit steht.
#Sprache
Englisch gilt zwar als Weltsprache, dennoch wissen die Menschen es immer noch zu schätzen, Inhalte in der eigenen Sprache abzurufen. In einer Studie von Marlow (et al 2007), welche von den Multilingualen Bedürfnissen von Nutzern einer Website handelt, konnte herausgefunden werden, dass viele die Verfügbarkeit von Inhalten in der eigenen Sprache bevorzugen. Allerdings ist dies häufig eine Frage von verfügbaren Ressourcen.

Während beispielsweise Asien oder Entwicklungsländer es mögen ihre Englischkenntnisse zu zeigen, bevorzugen andere Länder aus nationalem Stolz ihre eigene Sprache. Allein aus der Tatsache, dass Englisch unsere Weltsprache ist, sollten Konzepte für Websites und Apps in Englisch entwickelt werden, aber in jedem Fall auch in der Sprache der Endnutzer. Allerdings gilt auch hier erneut, es muss sich nach der Zielgruppe gerichtet werden, denn teilweise sind bestimmte Produkte nur für bestimmte Nutzer gedacht und daher wäre eine Übersetzung ins Englisch unnötig.
Bei der Erstellung der verschiedenen Sprachvariationen sollten Sonderzeichen nur mit Bedacht eingesetzt werden, da diese teilweise in manchen Kulturen verschiedene Bedeutungen haben, bzw. sie erst gar nicht existieren.
Auch sollte immer berücksichtigt werden, welche Sprachvarianten der Website oder der App es am Ende geben wird, da es sowohl längere als auch kürzere Sprachen gibt. Französisch gilt als eine Sprache mit langen Wörtern, wohingegen Englisch vergleichsweise kürzere Wörter aufzeigt. Demnach muss auch bei der Gestaltung von Buttons, Überschriften und Textblöcken darauf geachtet werden, dass genügend Platz für eine eventuelle Ausdehnung vorhanden ist.
#Layout & Struktur
Auch die Leserichtung einer Seite und die vertikale oder horizontale Anordnung der Elemente variiert von Kultur zu Kultur. Frankreich beispielsweise besitzt eine zentrierte Ausrichtung, wohingegen die Fließrichtung islamischer Länder eher von oben nach unten besteht. Auch der Lesefluss einzelner Kulturen sollte berücksichtigt werden. Deutsch und Englisch wird beispielsweise von links nach rechts gelesen, wohingegen Arabisch von rechts nach links gelesen wird.

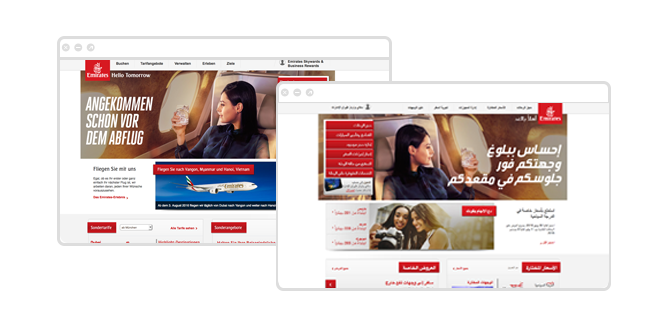
Somit wird deutlich, dass teilweise grundsätzliche Layoutanpassungen erforderlich sein können, da zum Beispiel das Lesen von links nach rechts für Nutzer arabisch-sprachiger Länder zu umständlich wäre. Die Airline der Vereinigten Arabischen Emirate, Emirates, hat eine solche Umstrukturierung des Layouts realisiert und gewährleistet so den Nutzern von verschiedenen Kulturen das Erfassen von Inhalten ohne Hindernisse. Hier sind auch die Navigation, Buttons oder auch Beschriftungen von Symbolen rechtsbündig angeordnet.
#Fazit
Viele Menschen bedeuten viele Augen und demnach sind auch viele verschiedene Arten und Möglichkeiten ein User Interface Design wahrzunehmen vorhanden. Einflüsse sind bei jeder einzelnen Person verschieden und teilweise auch von der Kultur abhängig oder entstehen durch diese. Daher müssen auch die kulturellen Hintergründe bei der Bestimmung der Zielgruppe analysiert werden, um möglichen Missverständnissen vorzubeugen.

Die Einbeziehung von kulturellen Faktoren bei der Entwicklung eines Konzepts, kann sehr schwierig und vor allem aufwendig werden. Allerdings führt genau diese Analyse zu einer hohen Qualität der Usability und schafft ein System, welches ein gutes Interaktionsdesign zwischen Nutzern und dem entsprechenden System aufzeigt. Daher müssen kulturelle Einflussfaktoren bei der Konzeption eines Systems berücksichtigt werden. Je genauer die Zielgruppe eines Produkts analysiert und definiert wird, desto höher wird die Wahrscheinlichkeit, dass alle Anforderungen und Bedürfnisse der Nutzer mit einbezogen werden.