Es gibt verschiedene Formen des Prototypings. Von einfachen Sketches oder Scribbles und Mockups bis hin zu statischen Wireframes, Papier Prototypen oder interaktiven Prototypen, die ihren Ursprung im Rapid Prototyping besitzen. Dieser Artikel bezieht sich vorrangig auf das Rapid Prototyping, dessen Prototypen funktional sind und eine komplett ausgestaltete Benutzeroberfläche aufweisen.

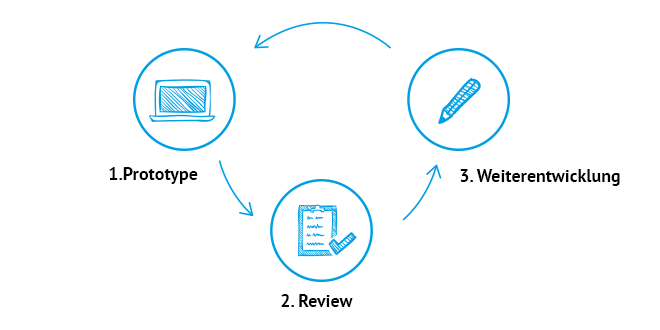
Diese Grafik veranschaulicht den iterativen Prozess des Rapid Prototypings am geeignetsten. Der Prozess lässt sich grob in die folgenden drei Phasen einteilen, die solange wiederholt werden, bis alle Anforderungen berücksichtig wurden und keine Anpassungen mehr vorgenommen werden müssen.
- Erstellung des Prototypen: In dieser Phase wird der Prototyp erstellt. Meistens wird mit ersten Mockups oder Sketches begonnen, um die wichtigsten Anforderungen für ausgewählte Szenarien zu erfassen. In den späteren Zyklen werden die zu Beginn erstellten Mockups so weiterentwickelt, dass am Ende des gesamten Prozesses der fertige Prototyp steht.
- Review-Session: Diese Sessions dienen der Überprüfung und dem kritischen Austausch durch das Einbeziehen aller Projektbeteiligten (UX-Designer, Entwickler, Auftraggeber und zukünftige Nutzer).
- Weiterentwicklung: Diese Phase verschmilzt mit der Phase, die der Erstellung des Prototypen dient. Hier können Wünsche, Kritikpunkte oder neu entstandene Anforderungen aus der Review-Session berücksichtigt werden.
Effizienz garantiert mit Prototyping
Durch interaktive Prototypen werden abstrakte Konzepte konkret und vor allem für Nutzer erleb- und erfahrbar. So werden die Interpretationsspielräume für Nutzer und Kunden minimal gehalten. Auch für die Entwickler wird ohne lange Dokumentationen schnell klar, wie etwas umzusetzen ist. So können alle für den Nutzer relevanten Inhalte und Funktionen herausgearbeitet werden bevor unnötig viel Geld und Zeit in zahlreiche Implementierungsphasen gesteckt wird.
Dadurch, dass der Fokus zunächst auf den wesentlichen Dingen, nämlich der Struktur, der Navigation und den Inhalten liegt, kann unabhängig von Überlegungen zur Corporate Identity ein nutzerzentriertes Konzept geschaffen werden. Dieses Konzept kann frühzeitig für das Einholen von Nutzerfeedback eingesetzt werden. Schon erste Scribbles oder Teile eines Prototypen können für Usability-Tests eingesetzt werden, um so vor der technischen Umsetzung Usability-Schwachstellen bzw. Potentiale oder andere Probleme zu identifizieren. Außerdem sind Korrekturen einfacher am Prototypen vorzunehmen als am fertigen Produkt. Funktioniert beispielsweise die Navigation noch nicht zufriedenstellend, können die Verbesserungen einfacher und vor allem weniger kostenintensiv am Prototypen realisiert werden als während oder nach der Programmierung. Der fertige Prototyp kann dann von den Entwicklern als direkte Programmier-Vorlage genutzt werden.

Ideen finden & Verkaufspotenziale steigern
Prototypen weisen außerdem Vorteile in der Ideenfindungs-Phase auf: Verschiedene Ideen können ohne technische Restriktionen gegenübergestellt, erweitert oder aber auch bewertet werden. Interne Einflüsse oder Nutzerbefragungen können hierbei eine entscheidende Rolle spielen.
Auch profitieren interne Projektbeteiligte von den Vorteilen eines Prototypen. Denn diese garantieren nicht nur eine gleiche Vorstellung des zu entwickelnden Systems, sondern fördern darüber hinaus die Zusammenarbeit und machen das Team insgesamt effizienter.
Prototypen können auch bei Pitches sehr hilfreich sein. Vor allem bei sehr skeptischen und hinterfragenden Kunden können Prototypen Sie zum Gewinn des Pitches führen. Das Erfahren von Interaktionen einer Website oder App unterstützt und überzeugt Kunden mehr als eine einfache Beschreibung in Form eines Konzeptheftes oder ein paar Mockups mit Notizen.
Prototyping als Kollaborationsprojekt
Prototypen dienen nicht nur als Produktdokumentation. Sie spielen eine entscheidende Rolle in der Zusammenarbeit von Kunden und Dienstleister. Prototyping ist ein Prozess, dessen volles Potenzial erst durch das Abhalten mehrerer Revision-Sessions genutzt werden kann. Diese dienen dazu, alle Projektbeteiligten einzubeziehen, um so eine Lösung zu schaffen, welche alle wichtigen Kerneigenschaften beinhaltet.

DO’s
- Viele Inhalte können beim Prototyping wiederverwendet werden. Zögern Sie nicht, sich eine Basis für zukünftige Projekte zu schaffen: Templates, Schablonen, Patterns, Widgets. Auf diese Weise kann massiv Zeit eingespart werden.
- Sehr wichtig ist es, dass in jeder Review-Session des Prototyps zu Beginn daran erinnert wird, dass es sich ausschließlich um einen Prototypen handelt, also ein Mockup und keine tatsächliche Lösung. Diese Erinnerung dient dazu den Projektbeteiligten vor Augen zu halten, dass es sich um einen Prozess handelt, der noch nicht abgeschlossen ist.
- Prototyping sollte kollaborativ sein, das heißt, Designer, Entwickler, Kunden und Nutzer sollten in den Prozess involviert werden, um eine erfolgreiche Entwicklung durch Kreativität, Kritik und Evaluation zu garantieren.
- Wichtig: Bevor überhaupt ein Prototyping-Tool gewählt wird, sollte das Design kurz skizziert werden.

DONT’s
- Konzipieren Sie keine Features oder Funktionen, die später nicht implementiert werden können. Falls Sie Zweifel haben sprechen Sie zuvor mit einem Entwickler.
- Setzen Sie nicht jede Änderungsanfrage, die aus einer Review mit den Projektbeteiligten kommt, direkt in Ihrem Prototypen um. Sicherlich dienen Reviews der Feststellung, ob Anforderungen oder Nutzerbedürfnisse missachtet wurden. Allerdings müssen geplante Änderungen vor dessen Umsetzung evaluiert werden.
- Seien Sie kein Perfektionist. In der Regel müssen Prototypen nicht zu 100% perfekt sein, nur gut genug um sicherzustellen, dass der Prototyp ausreicht, allen Projektbeteiligten ein gutes und gleiches Produktverständnis gibt.
- Prototypen Sie nicht alle Inhalte. Viele Inhalte sind für die Erfassung des Nutzerflows und der User Experience irrelevant. Konzipieren Sie nur das, was wirklich benötigt wird.